Практика разработки Web-страниц
Границы или пространство между фреймами отображаются неверно
По умолчанию, броузер отображает серую границу между фреймами, с помощью которой посетители могут регулировать размер фрейма. В дополнение, он создает поля вокруг каждого фрейма, используя фоновый цвет страницы. В зависимости от содержания и назначения вашей страницы с фреймами, эти поля и границы могут выглядеть неправильно. Как бы то ни было, используя атрибуты меток <FRAMESET> и <FRAME>, вы можете изменить или удалить их.

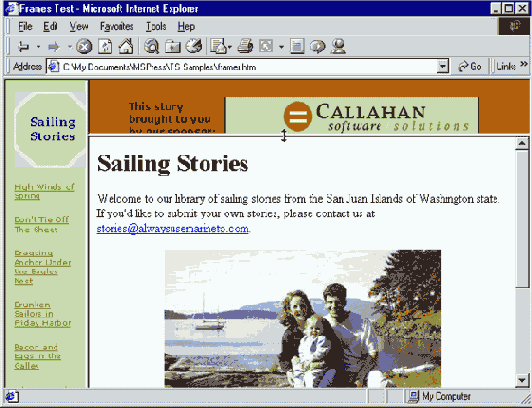
увеличить изображение
Границы и поля, созданные по умолчанию, могут выглядеть неправильно на вашей странице. На данной странице границы слишком широкие, и верхний фрейм не имеет границы, позволяющей менять его размер
Однако из-за различий в принадлежности фреймов вы можете прийти к изменениям, работающим в данном конкретном броузере и не работающим в других. Например, чтобы изменить ширину границы, вы в Netscape используете другие атрибуты, нежели в Internet Explorer. Также если вы используете дизайнерскую программу, например, FrontPage, она задействует атрибуты, работающие в некоторых, но не во всех броузерах.
Чтобы решить проблемы с полями и пространством между фреймами, проделайте следующие шаги:
-
Если вам не нужны поля между фреймами, используйте аргумент frameborder=0 в тэге <FRAMESET>. Так или иначе, чтобы разобраться с границами во всех броузерах, вам необходимо внести некоторые изменения. Используйте для этого следующий HTML (заменяя собственные атрибуты rows или cols):
<frameset cols="120,*"frameborder=0 framespacing=0 frameborder=no border=0>
Internet Explorer воспринимает первые два атрибута, в то время как Netscape использует последние два. (Некоторые версии воспринимают и те и другие, но не помешает включить их все.)
-
Чтобы выровнять ширину границы между фреймами, сделайте атрибуты framespacing и border одинаковыми. Если вы хотите поменять цвет границы с серого на какой либо другой, то помните, что большинство броузеров поддерживают атрибут bordercolor. Эта строка HTML, например, создает между фреймами оливковую границу толщиной в 5 пикселей (по умолчанию 2–3 пикселя):
<frameset cols="120,*"border=5 framespacing=5 bordercolor="#cccc99">
Если вы хотите расположить страницы, отображаемые внутри фреймов, ближе к их границам, или, наоборот, дальше (по умолчанию, размер полей около12 пикселей), измените атрибуты marginheight и marginwidth тэга <FRAME> в вашем фрейме. Данная строка HTML, например, располагает отображаемую страницу вплотную к границе фрейма:
<frame src="adbar.htm"marginheight=2 marginwidth=2 scrolling=no>
- Если страница не умещается до конца во фрейм и отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав scrolling=no в тэге <FRAME>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое – например, если посетитель использует больший размер шрифта – у посетителя не будет никакой возможности прокрутить отображаемую страницу.
- Если вы по-прежнему недовольны пространством между фреймами или полями, посмотрите на страницы, которые вы отображаете во фреймах. Их поля, рассчитанные на большее пространство, могут хуже выглядеть внутри фрейма. Попробуйте изменить ширину, поля, размещение этих страниц и затем просмотрите их в вашей странице с фреймами.

Если вы удалите границу между фреймами, установив frameborder=0 (или no) framespacing=0 или border=0, посетители не смогут изменять размер фрейма в броузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="navbar.htm" noresize>
