Практика разработки Web-страниц
Оживляем страницу
По мере развития сети, все больше действия и интерактивности появляется на веб-страницах. При наличии необходимых средств вы можете приправить вашу страничку видеороликами, чувствительными меню и специальными эффектами. Каждое средство требует определенных технологий для правильной работы в броузере, и одна из ваших задач, как веб-дизайнера, – решить, какое из них добавить в вашу страницу.
На этой странице представлены популярные методы, которыми вы можете оживить вашу страницу, включая анимационные и интерактивные, с некоторыми плюсами и минусами.
- Анимированные GIF файлы. GIF файл – простейшая форма анимации, работающая практически с любым броузером. Анимированные GIF файлы не интерактивны и не содержат звука. Другую информацию см. в разделе "Начинаем работу с GIF анимацией".
- Видеоролики. Используя сжатые видеоформаты, такие как QuickTime, Microsoft Media, или RealVideo, вы можете создавать видеоролики и размещать их на своей странице. Для этого можно использовать такие программы, как QuickTime, Adobe Premiere или RealProducer Plus. Дополнительную информацию см. в главе "Мультимедиа".
- Flash анимация. Этот набирающий популярность, гибкий анимационный формат требует наличия в броузере специальных Flash-дополнений.Flash-анимация компактна, может содержать звук и допускает интерактивность, то есть может реагировать на действия зрителя. Для создания Flash-анимации используйте Macromedia Flash или Adobe LiveMotion.
- Эффекты FrontPage. Используя переход страницы, динамические эффекты HTML, движущиеся кнопки и другие свойства FrontPage, вы можете легко применять многие популярные приемы. Недостатком является частая несовместимость этих эффектов с броузерами, отличными от Internet Explorer, и их недостаточная гибкость.
-
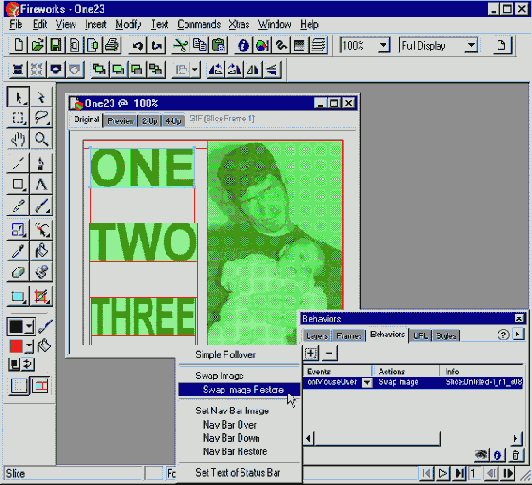
Эффекты других программ. Многие программы могут помочь вам сделать свою страницу более интерактивной. Например, Macromedia Fireworks и Adobe ImageReady создают активные кнопки и графику, которая изменяется и преобразуется, когда пользователь щелкает по ней или проводит по ней мышью. Чтобы реализовать такой эффект, программа пишет код JavaScript, который вы копируете в свою страницу.

увеличить изображение
Часто веб- страницы оживляются за счет кода JavaScript. К счастью, программы для веб-дизайна типа Fireworks могут написать этот код за вас
Такие программы для веб-дизайна, как Macromedia Dreamworks и Adobe GoLive, применяют эту концепцию шире, предлагая разные варианты анимации вашей страницы в зависимости от действий, предпринятых посетителем.
- Javascript и DHTML код. Если вам это необходимо, вы можете научиться писать программный код самостоятельно. Вы легко можете найти много бесплатных примеров в сети на "JavaScript samples" или "DHTML samples". Пример создания ролловера в JavaScript см. в разделе "Страница не реагирует, когда вы проводите указателем мыши по ссылкам и изображениям".